Migrating this blog to A s t r o
Apr 4, 2023

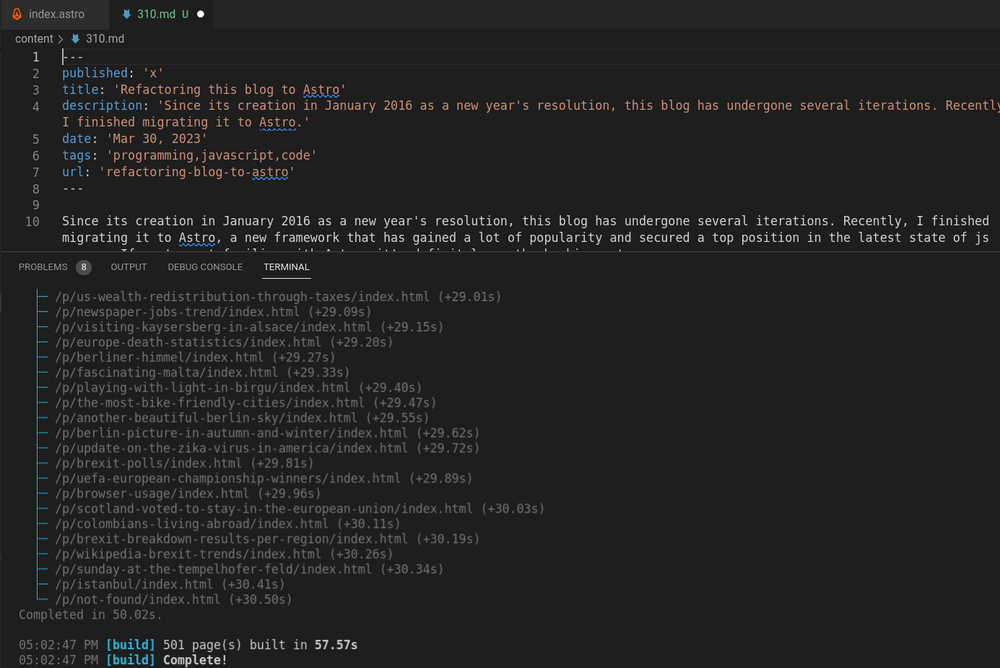
TL/DR: This is going to be a long post about how this blog has undergone several iterations and explain how recently I finished migrating it to Astro.
Since its creation in January 2016 as a new year’s resolution, this blog has undergone several iterations. Recently, I finished migrating it to Astro, a new framework that has gained a lot of popularity and secured a top position in the latest state of js survey. If you’re not familiar with Astro, it’s definitely worth checking out. The objective of this post is to describe what was the rationale behind choosing Astro for this project and the overall experience of this migration.
Astro on the map
Last January when the “State of JS” survey was released, I was eager to read it as usual. As I explain in my post some months ago, this online survey that have been running since 2016 and collects and analyze data from JS developers, and it is definitely a valuable tool to detect the current trends of the JS ecosystem and identify the upcoming trends.
One of the points that caught my attention in this issue, in the Rendering Frameworks section, was the popularity of “Astro”. This young project in just one year has doubled the interest expressed by developers so I decided to investigate a little more why it was so popular.
In the official documentation Astro defined itself as “an all-in-one web framework for building fast, content-focused websites.” But of the key selling point is in the features part: “UI-agnostic: Supports React, Preact, Svelte, Vue, Solid, Lit and more.”. Perfect! that was exactly what I was looking for!
Evolution and why Astro
Previously mentioned, I initiated this blog in 2016 as a New Year’s resolution. Back then, I opted to use Google Spreadsheets as a “poor-man” CMS due to its convenience in configuring various blog fields and preserving blog content, while also obtaining a nice JSON response. However, as time passed, the API response underwent changes, prompting me to create a small wrapper to align with the previous response format.
On the other hand like many other developers around the world I had the opportunity to work in a couple of projects with the amazing next.js framework and while I was browsing some of the documentation and examples I stumbled into the very useful gray matter npm package.
To put it simply, this package enables you to consolidate both data and metadata into a single text file by utilizing a “matter” section at the beginning of the file, which can then be transformed into a JSON object.
As I was already crafting my posts in markdown format and generating JSON file outputs in my previous Spreadsheets version, it was a straightforward task for me to migrate all of my posts into separate markdown files using this package and then I could combine these MD files into a single JSON file to be used as the “source” of this blog.
This was my approach for a period of time - I continued to utilize the same node.js express application, but with an alternate “static” JSON source that I could regenerate whenever necessary. However, given that this blog is essentially a static website, I had always entertained the notion of transitioning to a fully static site.
When I came across the Astro documentation, I was immediately convinced because it aligned seamlessly with the problem I was attempting to address:
- To serve this blog fully static.
- To make the code more maintainable.
- To use a modern framework.
- To keep the existing look and feel (and reusing the css styles as much as possible)
- To reuse some of the existing vanilla javascript code.
- To add some nice reusable React components I had used in some other projects.
- To keep the nice JSX syntax I'm used working with React and Next.js
Experience
Having spent a week on this migration, my general perception as a developer is highly favorable. Throughout the project, I found Astro to be remarkably versatile and capable of supporting of reusing existing code, adding custom style, and allowing component integration from other projects.
It is clear that the project is moving fast because some of the documentation I found on the internet was already outdated, but I found the official documentation to be of high quality overall. Most of my questions were promptly resolved through the official site without any problem.
I jumped start the project using the recommended npm create astro and adapted the generated template to my needs
In the Project Structure Section the official documentation describes the objective of the different parts of the application including Pages, Layouts and Components. I followed this recommended structure with a couple of additions:
Not including every single my file, my final project looks more or less like this tree:
├── Astro.config.mjs ├── content │ ├── 100.md │ ├── 101.md │ ├── 102.md │ ├── 103.md │ ├── .... ├── public │ └── jc-logo-g.png ├── src │ ├── components │ │ ├── BlogPosts.Astro │ │ └── ... │ ├── layouts │ │ ├── BlogHomepage.Astro │ │ └── Layout.Astro │ ├── pages │ │ ├── index.Astro │ │ ├── p │ │ │ └── [slug].Astro │ │ ├── page │ │ │ └── [page].Astro │ │ └── tag │ │ └── [tag].AstroW │ └── utils │ └── extractAllPostsWithIds.ts
If you are familiar with next.js having the routing pattern associated o the pages directory is probably familiar. On the other hand Astro defines layouts as “Astro components used to provide a reusable UI structure, such as a page template.”
As discussed earlier, this migration was a really nice experience and I would probably use it again for a static site!.
Alps mountains in the background at the EPFL
Mar 13, 2023

One of the advantages of the EPFL campus is its location relatively close to lake Leman. Sometimes the landscapes that can be seen in the background are really spectacular and this was indeed hat happened last week: I was on the esplanade walking towards the library when I noticed in the background this composition that I thought definitely deserved a photo and a post about it.
Serene sunrise in the town of Morges
Feb 26, 2023
 As the sun began to rise over the horizon, the sky above the town of Morges was awash with some brilliant shades of pink and orange. The tranquil waters of Lake Geneva below reflected these vibrant hues, creating a stunning and serene scene.
The calm waters of Lake Geneva stretched out into the distance, their surface rippling gently in the light breeze. As the sun continueed to rise, the colors of the sky deepened and the reflections on the water became even more pronounced, creating a breathtaking visual spectacle."
... and all this text was AI generated just by asking the model to describe this picture. I had to make some corrections but still, quite impressive :)
As the sun began to rise over the horizon, the sky above the town of Morges was awash with some brilliant shades of pink and orange. The tranquil waters of Lake Geneva below reflected these vibrant hues, creating a stunning and serene scene.
The calm waters of Lake Geneva stretched out into the distance, their surface rippling gently in the light breeze. As the sun continueed to rise, the colors of the sky deepened and the reflections on the water became even more pronounced, creating a breathtaking visual spectacle."
... and all this text was AI generated just by asking the model to describe this picture. I had to make some corrections but still, quite impressive :)State of JS Frontend Libraries
Jan 19, 2023

State of Javascript is an online survey that since 2016 collects and analyze data from JS developers in order to detect the current trends of ecosystems and identify the upconming trends. Quite interesting!. A couple of days ago the 2022 version was released and the results are quite interesting.
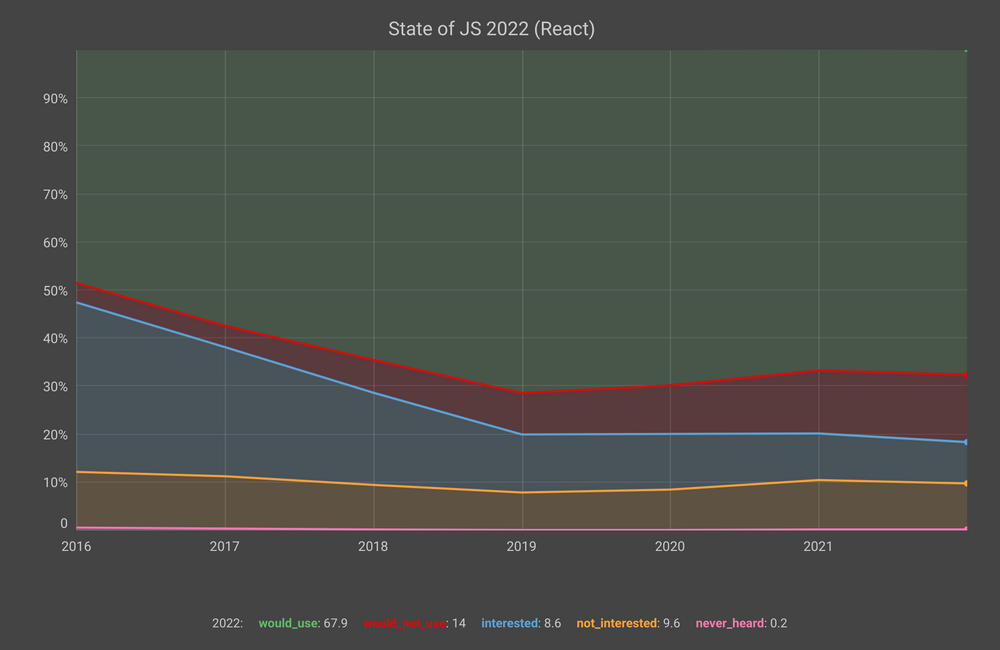
React continues to be very strong both in number of users and its retention ratio (percentage of users who would use a library again). I have been lucky to work this library during the last years of my professional life and despite its drawbacks, I can understand why is stil quite appealing.
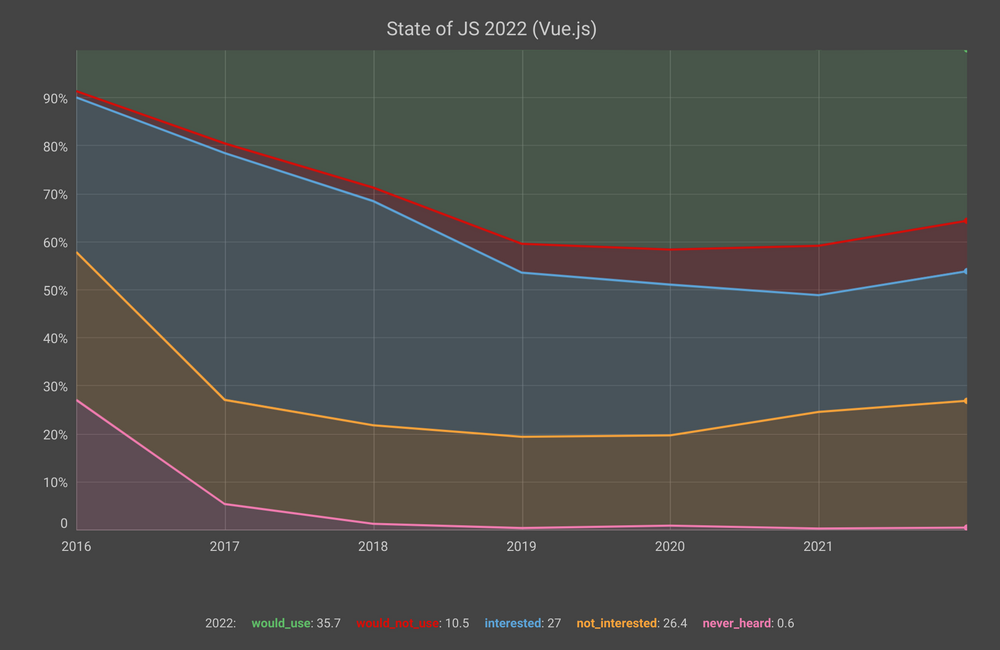
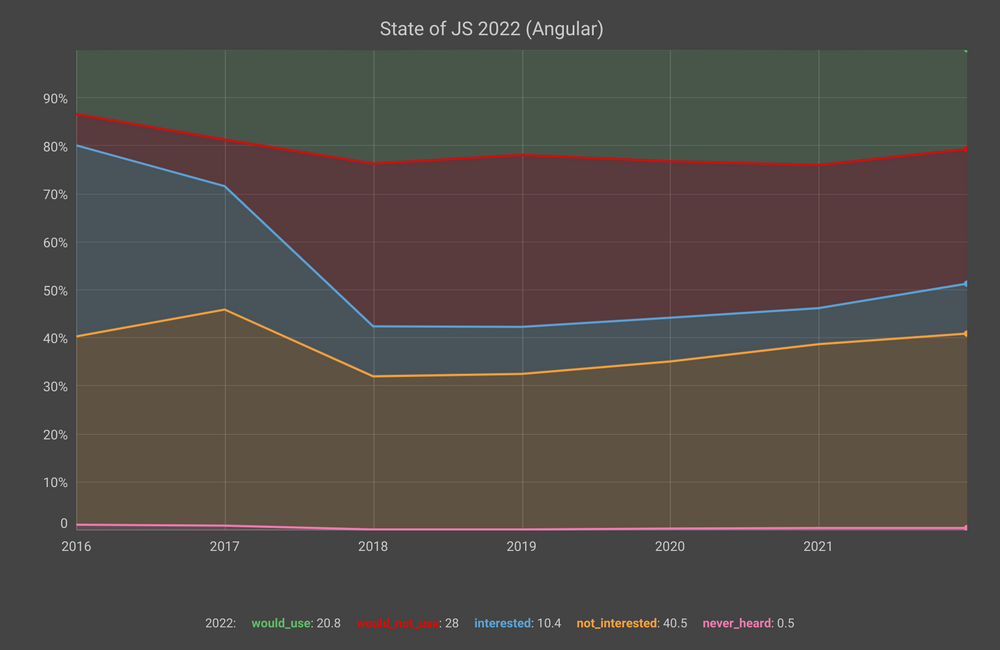
It is also interesting to see what happens with the other two big ones (Angular and Vue.js):


While Vue.js has similar retention levels to react, its number of users has not yet reached the same levels. Angular.js interest and retention levels are really low. This is surprising given that it is still one of the most sought after frameworks in the industry.
Next page