2016: New Blog.
Jan 24, 2016

In this new year one my resolutions was to to undust my social accounts and to update them on a regular basis.
I also thought it would be interesting to use my personal website to keep a blog with the most interesting updates I post on those social profiles or to write about anything that comes to my mind. Nevertheless I didn't want to spend a lot of time setting up yet another blog using wordpress or something similar. It was an interesting experience when I did it for my career break but this time around I wanted a simpler solution.
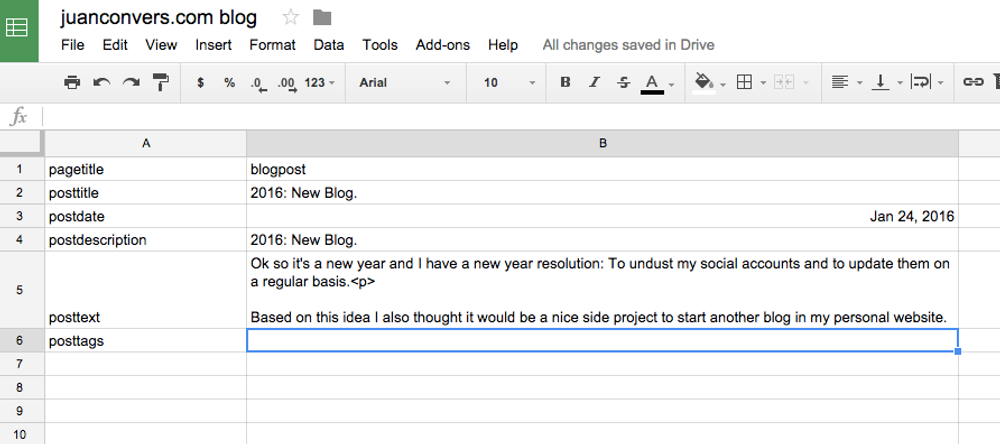
Based on my recent experience writing back and forth to Google Spreadsheets I decided to use this product as super simple CMS. Through this approach I can write the posts on the columns and rows interface and include the html tags I need such as this bold or this italic and add links to the different media elements that I might want to include in the posts
Once I'm happy with any particular post, I can export those contents as a JSON file that I can parse and display on the existing application. On the image at the right you can see how my CMS looks like :). I basically used the request node module to get the JSON string and then parse it on my application:
What I like about this approach is that I can iterate over the JSON object returned by the Google Spreadsheets and get each one of the values I'm interested in and then I can push them to my local JSON object.
When I'm rendering the data on the frontend side I can access those fields quite easily. I will probably later on write a detailed post on how the process works but I'm happy with the results for now.