Iconic Hôtel de Ville in Paris
Aug 30, 2023

A few weeks back, as I was en route to Poland, I found myself on a connecting flight in Paris. During my stroll toward the Chatelet train station, I had the opportunity to encounter again the majestic Hôtel de Ville, with its amazing Renaissance architecture. However, on that particular day, another historical event came to my mind, that unfolded many years ago.
On the 6th of July in 2005 there was the announcement of the chosen host city for the 2012 Summer Olympics. As I looked at the Hôtel de Ville, memories came back about the disappointment and the "nooos" from the gathered crowd when "London" was declared as the selected city.
As I reflected on that past occasion, I couldn't help but think of the future. The people of Paris will be on the spotlight next year, since they will host the 2024 Summer Olympics.
Astonishing Catalonian Sunrise
Jul 11, 2023

This morning when the sleepy town of Cubelles was starting to come to life and I went for walk in the fresh morning, I was lucky enough to experience this amazing view, while the first rays of sunlight started to pierce through the thin veil of clouds, creating the very interesting picture you can see above.
Hotest Day in Record
Jul 6, 2023
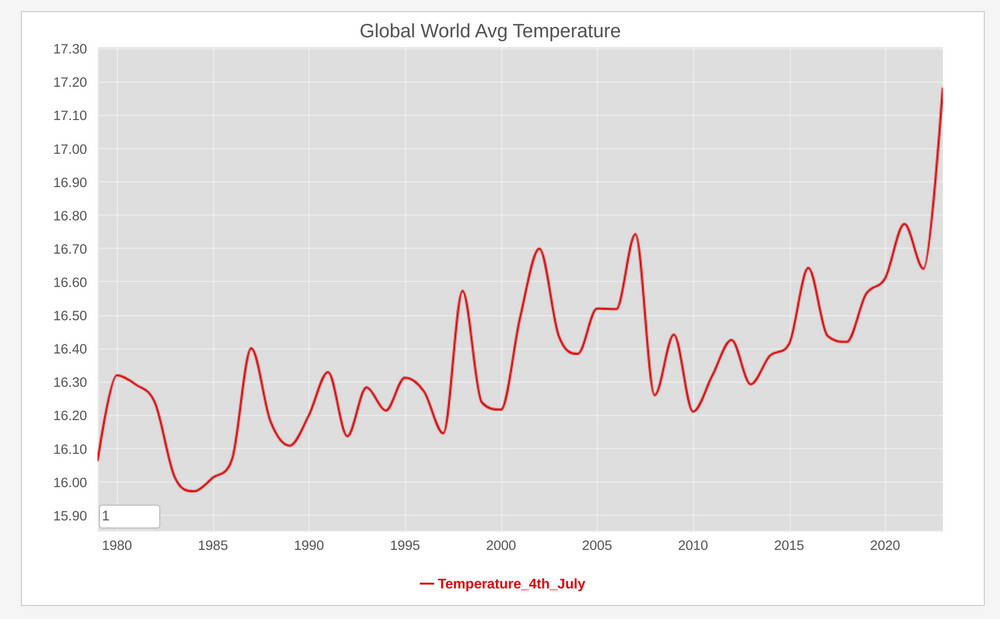
 Meteorological organizations and climate research institutions maintain historical weather data and climate records, including temperature measurements from various locations. The Climate Change Institute at the univsersity of main is one of those institutions. And accordingly to the data collected since 1976, yesterday while the US was celebratiing their US independence day, that day turned out to be the hotest in record on that dataset.
Meteorological organizations and climate research institutions maintain historical weather data and climate records, including temperature measurements from various locations. The Climate Change Institute at the univsersity of main is one of those institutions. And accordingly to the data collected since 1976, yesterday while the US was celebratiing their US independence day, that day turned out to be the hotest in record on that dataset.Eglise de Saint-Sulpice
Jun 15, 2023
 Saint Suplice, a beatiful village in close proximity to Lausanne and Ecublens, has some amazing scenery along its lakeside promenade. One of the landmarks in this nice place is a meticulously well preserved 12th century church, that you can oberve in this backlight picture taken a couple of days ago.
Saint Suplice, a beatiful village in close proximity to Lausanne and Ecublens, has some amazing scenery along its lakeside promenade. One of the landmarks in this nice place is a meticulously well preserved 12th century church, that you can oberve in this backlight picture taken a couple of days ago.Ukranian Refugees in Europe in 2023
May 20, 2023
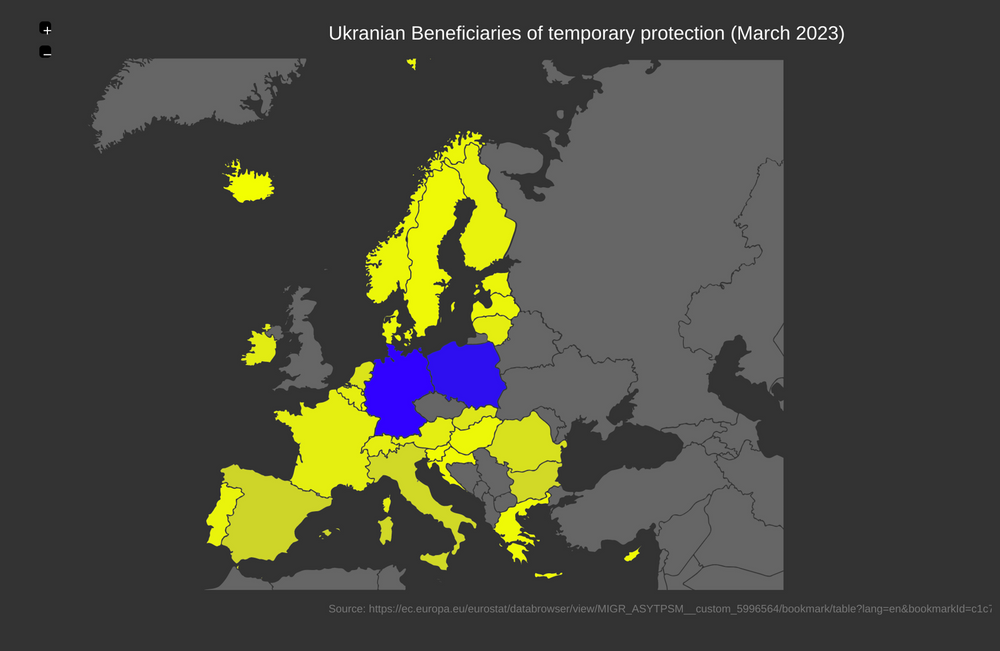
 Since the 2022 Russian invasion of Ukraine, the refugee crisis generated by tis war has been a major humanitarian challenge. Eurostats keep track on the data of people granted temporary protection across the Union. The latest data published by the agency shows that Germany has taken in more Ukrainian refugees than any other European Union country except Poland.
As of March 2023, there are over 1 million Ukrainian refugees in Germany. The majority of refugees are women and children, as Ukrainian men are banned from leaving the country based on the mobilization law in place.
Compared with the population of each EU member, the highest numbers of total registered refugees per thousand people in March 2023 were observed in Czechia (30.9%), Estonia (27.8%), Poland (25.9%), Lithuania (24.2%) and Bulgaria (22.5%).
You can find more information about this data on the Eurostat website.
Next page
Since the 2022 Russian invasion of Ukraine, the refugee crisis generated by tis war has been a major humanitarian challenge. Eurostats keep track on the data of people granted temporary protection across the Union. The latest data published by the agency shows that Germany has taken in more Ukrainian refugees than any other European Union country except Poland.
As of March 2023, there are over 1 million Ukrainian refugees in Germany. The majority of refugees are women and children, as Ukrainian men are banned from leaving the country based on the mobilization law in place.
Compared with the population of each EU member, the highest numbers of total registered refugees per thousand people in March 2023 were observed in Czechia (30.9%), Estonia (27.8%), Poland (25.9%), Lithuania (24.2%) and Bulgaria (22.5%).
You can find more information about this data on the Eurostat website.
Next page