Ray of light on a snowy day
Dec 15, 2023

A few weeks ago, Basel experienced an unusually chilly couple of days, including a particularly frosty weekend that gave us a fresh layer of snow. This wintry weather was the perfect excuse to enjoy classic winter activities such as crafting snowmen, engaging in friendly snowball battles, and enjoying some fun ice sliding.
The following day was bright and sunny, and as a result, the lingering cold ensured the snow stuck around a bit longer. These moments presented some interesting photo opportunities, as the example captured in the image above. The photo showcases the sun's rays creating interesting patterns on the snowy rooftop.
Jaguar and serpent in Geneva
Nov 28, 2023

Every time I visited the city of Geneva, whenever I had to wait at the train station platforms, I always noticed those luminous works of art in the street in front, and I always wondered what the story behind them was. Even the last time I visited Geneva, I took the photo you find above, when I was passing by
Some days ago I was reading the story of those displays and it's as interesting as beautiful they are: In December 2016, this work, titled "Pinta Cura", created by the local artist Frédéric Post, was setup in the center of Geneva for the 3rd edition of the Geneva Lux Festival. The work details the shamanic symbolism of Yage medicine among some indigenous people in Colombia, featuring the figures of the anaconda and the jaguar, two animals of power linked to healing and care.Digital Skills in Europe
Nov 27, 2023

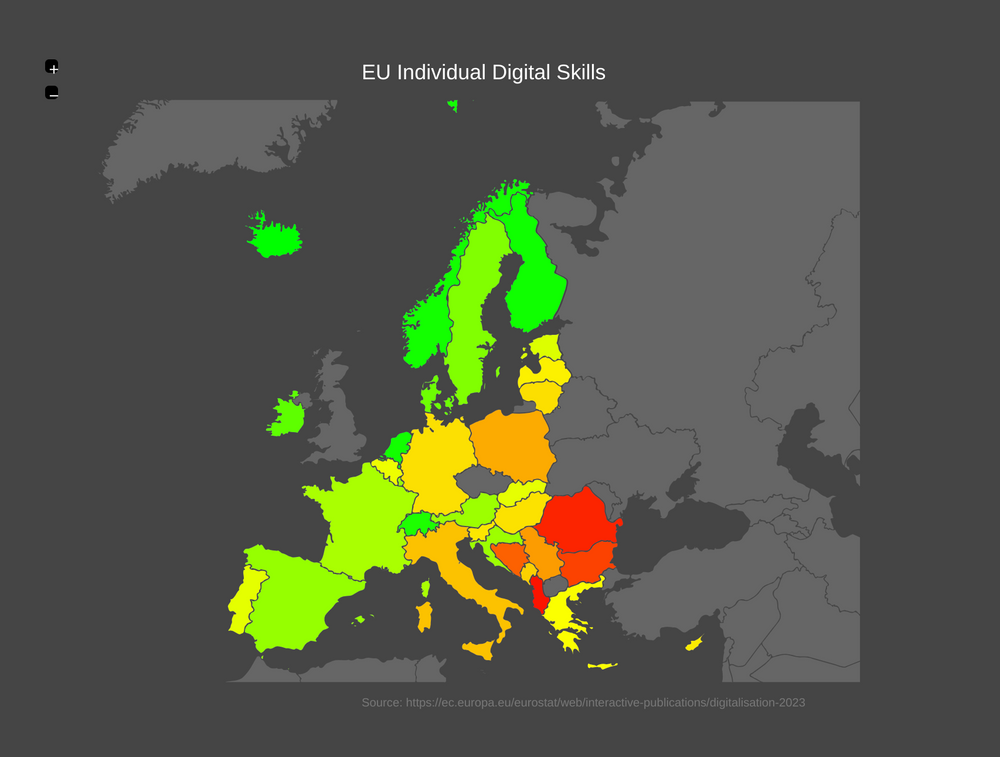
The Eurostats website published an interesting article that emphasizes the increasing importance of digital skills in response to technological advancements. It discusses how the EU aims for at least 80% of adults to have the minimum basic digital skills by 2030.
It also describes how even if around 90% of EU citizens are using the internet weekly, only 54% in average had basic or above basic digital skills in 2021. Finland and the Netherlands led with 79%, followed by Ireland (70%) and Denmark (69%), highlighting disparities in digital proficiency across EU countries.
As more and more of our traditional activities move even further online, investing the digital skills education since early age would seem to be wise decision. I hope the EU goverments will prioritise it.
Rosy dawn at the Mitterebrücke
Nov 22, 2023

On the past Saturday, I started the day very early since I had to catch a train to Freiburg. As I was cycling towards Badischer Banhoff station and approaching the Mitterebrücke bridge over the Rhine River, I noticed that the sky was really beautiful with its pink multicolor hues. I had to stop suddenly to capture the photo you see above. When I was about to take out my phone, I turned to the right, and there was another cyclist who had done exactly the same thing. With a smile, she said, "We have to take a photo of this, right?" and smiling back, I said, "Yes, indeed, it's a must!"
Early morning in the pasarelle
Nov 7, 2023
 During the previous weekend, I went on a nice bike ride to purchase a few items for breakfast. My journey took me across the Franco-German border, crossing "la Pasarelle des Trois" Pays bridge. As I pedaled along, the sun began to raise casting a beautiful multicolored hue on the horizon, while birds were flying from one side to the other, I couldn't resist the urge to stop and capture a photo. You can see above the results.
Next page
During the previous weekend, I went on a nice bike ride to purchase a few items for breakfast. My journey took me across the Franco-German border, crossing "la Pasarelle des Trois" Pays bridge. As I pedaled along, the sun began to raise casting a beautiful multicolored hue on the horizon, while birds were flying from one side to the other, I couldn't resist the urge to stop and capture a photo. You can see above the results.
Next page