Early morning in the pasarelle
Nov 7, 2023
 During the previous weekend, I went on a nice bike ride to purchase a few items for breakfast. My journey took me across the Franco-German border, crossing "la Pasarelle des Trois" Pays bridge. As I pedaled along, the sun began to raise casting a beautiful multicolored hue on the horizon, while birds were flying from one side to the other, I couldn't resist the urge to stop and capture a photo. You can see above the results.
During the previous weekend, I went on a nice bike ride to purchase a few items for breakfast. My journey took me across the Franco-German border, crossing "la Pasarelle des Trois" Pays bridge. As I pedaled along, the sun began to raise casting a beautiful multicolored hue on the horizon, while birds were flying from one side to the other, I couldn't resist the urge to stop and capture a photo. You can see above the results.Impressionist Painting of Morges (AI)
Oct 19, 2023

A couple of days ago when I was coming back from work and I was arriving to the picturesque city where I live, I started to think: What would happen if I told one of the AI tools to paint this place using the impressionist technique, and then told it to describe it? Well here is the result of this experiment:
"In an impressionist painting of the Swiss town of Morges, we are transported to a tranquil and picturesque scene next to the pier of Lake Geneva. The essence of the Impressionist style is to capture the fleeting moment, the play of light and color, and the atmospheric ambiance. In this particular painting, the artist has masterfully conveyed these elements.
The canvas is alive with vibrant, dappled colors that dance across the scene. The shimmering waters of Lake Geneva, in soft shades of blues and greens, extend toward the horizon, creating a reflective surface that mirrors the world above. The surface of the lake is beautifully textured with strokes of various shades, conveying the rippling movement of the water..."
Visiting the fascinating Pompeii
Sep 19, 2023

I've been fortunate to explore several European cities showcasing remnants of Roman civilization, such as the Colosseum in Rome, the Library of Celsus in Turkey, the Theater of Merida, and the city of Augusta Raurica. However, Pompeii undoubtedly stands on a different league altogether. Last weekend I had the opportunity to go there and it was a truly fascinating experience
Since this Roman city was frozen in time after the catastrophic eruption of Mount Vesuvius in 79 AD and it took multiple to centuries to discover it, the extend of its preservation is remarkable. It's surreal to find yourself walking along the original Roman streets, where once the horse powered carriages use to ride. These narrow, cobblestone streets are flanked by impeccably preserved remnants of residences, stores, and public structures, such as the Amphitheater, the Forum, and even the impressive Tower of Mercury, which offers a panoramic view of the vast archaeological park.
Quite a magical place!.
Inflation in the EU Zone
Sep 12, 2023

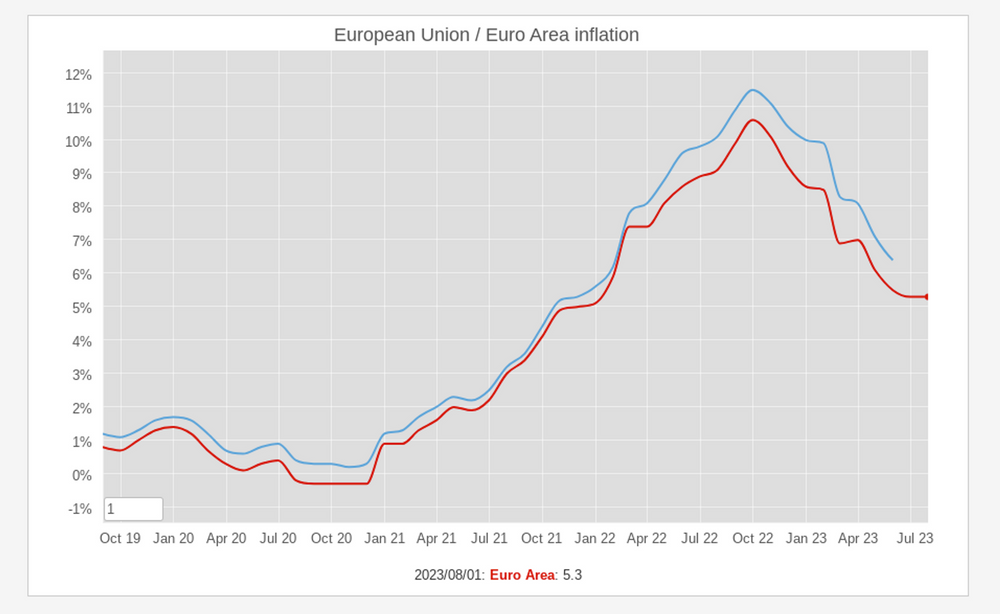
On the Eurostas website, inflation data for the Eurozone and the European Union reveals a decrease when compared to the peak observed nearly one year ago. Nevertheless, as reported by Euronews, the European Commission has revised its economic projections downward, citing that continuously high prices for goods and services are exerting a more substantial adverse influence than originally foreseen.
In 2023 and 2024, it is anticipated that inflation within the nations utilizing the common currency will climb to 5.6% and 2.9%, respectively. However, these figures still fall significantly short of the European Central Bank's (ECB) annual target of 2%, which it aims to attain through interest rate increases.
Geneva from the cathedral tower
Sep 1, 2023

A couple of days ago I had the opportunity to visit Geneva again, with a good friend of mine who was visiting me for the first time in the region. We decided to pay a visit to this interesting city, without definite plan, just chill and walk around the city. When we were passing near the cathedral I noticed there were some people up there in the tower and I proposed her to go up to have a panoramic view of the city (I had never done it before).
The plan turned out to be very interesting one, offering beatiful views of the different parts of the city with a clear and sunny sky. One of those views is captured in the previous photograph: The iconic Jet d'Eau in the middle of the clear water from the lake Geneva.
Next page